CSS 比較常用的有3種定位方式:
以新手來說,一開始學習定位的方式,以position居多。
其中最容易令人搞混的是position的relative與absolute屬性。
本章節要來探討這兩種屬性的差異,以及產生的結果。
HTML
<body>
<div class="box-before">
box-before
</div>
<div class="box-1">
box-1
<div class="box-2">
box-2
</div>
<div class="box-3">
box-3
</div>
</div>
<div class="box-after">
box-after
</div>
</body>
CSS
body {
background-color: khaki;
font-family: Helvetica;
}
.box-before {
width: 300px;
height: 50px;
color: white;
font-size: 20px;
background-color: #2e5ec0;
}
.box-1 {
width: 300px;
padding: 10px;
color: white;
font-size: 20px;
background-color: #fd3c40;
box-sizing: border-box;
}
.box-2 {
height: 50px;
color: white;
font-size: 20px;
background-color: #8c4fb6;
}
.box-3 {
height: 50px;
color: white;
font-size: 20px;
background-color: #00b842;
}
.box-after {
width: 300px;
height: 50px;
color: white;
font-size: 20px;
background-color: #faaa20;
}
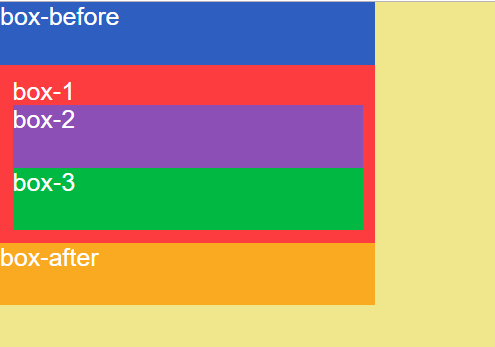
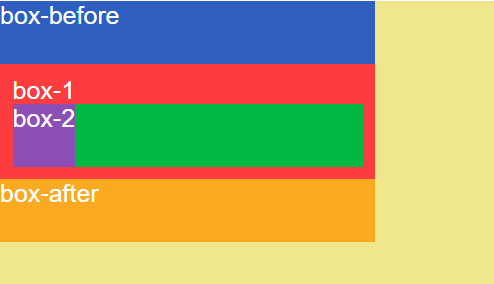
初始頁面
第一層有3個div,依序為box-before、box-1、box-after。
box-1內有box-2、box-3。
未使用position的話,預設會套用position:static。
設定box-1
position: relative;
跟剛剛的一模一樣,因為我們還未定top 、 right 、 bottom 和 left 屬性。
設定
top: 30px;
left: 20px;
box-1往下移動30px、往右移動20px。
虛線代表box-1原本的位置(position:static)。
所以
position: relative;
top: 30px;
left: 20px;
box-1相對於原本的位置(position:static),往下移動30px、往右移動20px。
仍佔據原本的位置(position:static)。
其他元素(box-before、box-after)的定位不受影響。
元素會重疊。
將所有的CSS回復到初始狀態。
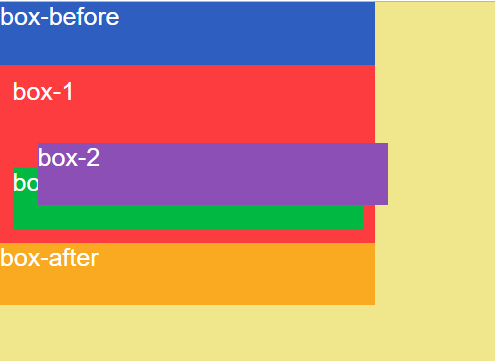
這次,我們設定box-2
position: relative;
top: 30px;
left: 20px;
box-2往下移動30px、往右移動20px。
結果一樣。
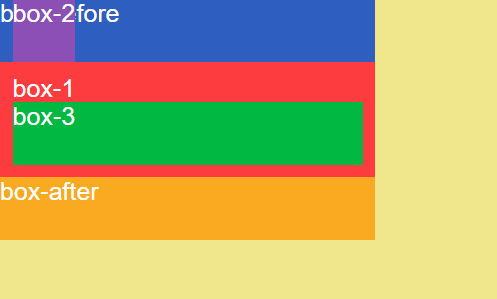
設定box-2
position: absolute;
top: 30px;
left: 20px;
頁面顯示
完全走鐘...
就幾個問題來一一探討。
只要position設定absolute,該元素就會完全跳脫該頁面,這概念類似Photoshop的圖層,跳脫的元素位於該頁面上一層圖層。換個說法,它浮在頁面之上。
既然如此,box-2原本所占用的空間將不復存在,所以box-3便會往上移動。
我們一開始沒有設box-2的寬度,所以寬度會完全撐開至box-1的邊界,這是block元素的特性。
當box-2跳脫該頁面後,也意味著,它脫離了父元素box-1的範圍,寬度就以內容為基準。
這是很多新手搞不清楚的地方。
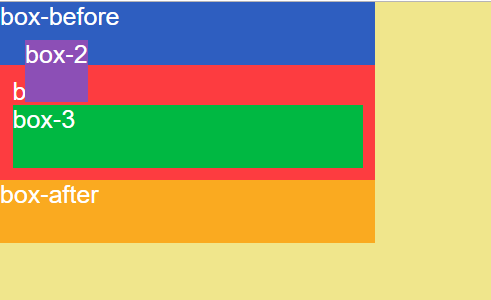
當元素的position設定absolute後,它就會往外層的元素找是否有position:relative | absolute | fixed | inherit(若繼承的是前面3個之一)的元素,若是都沒有,就會以該網頁頁面(<body>)的左上角為定位點。
box-2的外層元素都沒有設定position:relative | absolute | fixed | inherit,自然會以頁面的左上角為定位點,往下移動30px、往右移動20px。
若
position: absolute;
top: 0;
left: 0;
box-2完全貼齊頁面的左上角。
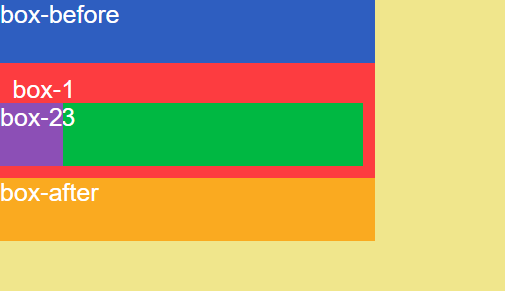
把top跟left通通刪掉,只留position: absolute。
若沒有設定任何偏移屬性的話,box-2的位置將遵照原本的位置(position:static),但依舊會跳脫原本頁面。
若設定任一邊屬性值,將以此為主。
position: absolute;
top: 0;
貼齊上邊界。
position: absolute;
left: 0;
貼齊左邊界。
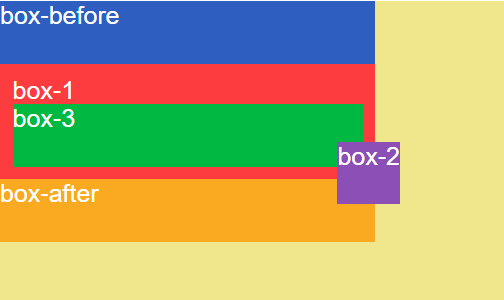
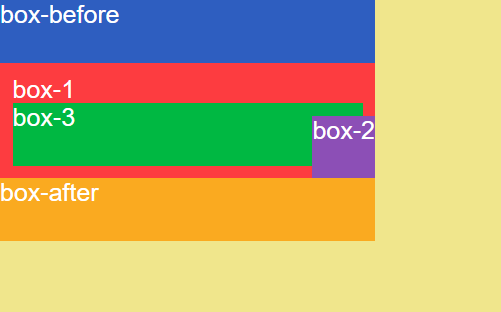
設box-1為定位元素。
box-1
position: relative;
box-2
position: absolute;
right: 0;
bottom: 0;
box-2就會以box-1為定位元素,貼齊右下角。
不會受到box-1的padding屬性影響。
可設定負數。
position: absolute;
right: -20px;
bottom: -20px;
就會超出box-1的範圍。